 Getting that layout just right or more like changing the layout into something else I like. That's right, changing the look of our web application. Now, since this is tutorial - we are not going to reinvent the wheel. So, no wires, drafts, sketches or whatever remotely artistic. We go the cowards way and look for a cop out. So drop that pad and pen (or pencil) and open you're browser and point it to freecsstemplates.org or oswd.org. We are going to pick one out and use it. so browse, pick and download a design.
Getting that layout just right or more like changing the layout into something else I like. That's right, changing the look of our web application. Now, since this is tutorial - we are not going to reinvent the wheel. So, no wires, drafts, sketches or whatever remotely artistic. We go the cowards way and look for a cop out. So drop that pad and pen (or pencil) and open you're browser and point it to freecsstemplates.org or oswd.org. We are going to pick one out and use it. so browse, pick and download a design.For me I am using a fixed-width design with two-columns from freecsstemplates.org. Its called Republic.
Now, you should be able to read html and some css for this part. When you have figured out how the republic template works, you know its time to use it and replace ours.
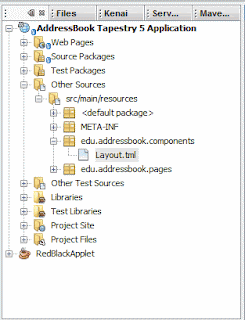
So, we open up Tapestry's Layout component. Almost everything in Tapestry is a component. The Layout component comes in two parts - the Layout.tml (just like you see in the pic) and the Layout.java (which is the java class). Layout.java (if haven't figured it out) is in the source packages.
Now we are going to do a simple find and replace for this part, but not everything. For example:
<div class="post">
<div class="title">
<h2>${title}</h2>
</div>
<div class="entry">
<t:body/>
</div>
</div>
If you see tags like a ${title} and the <t:body/>
That should be easy.
After recoding the html, now you need to replace the css. Now within the Web pages there should be a Layout.css file in a (duh) layout folder. Open that and then open (use notepad) layout.css of the republic template. Copy and paste over. Don't forget about the image folder. And BAM! you got a new look.
BTW, you might need to clean the cache of your web browser and/or application server (assuming that you're using something else other than jetty *big grin*)
This is how it should look now after a few minutes of playing around with the HTML and CSS. Don't worry if you don't like it - you could always change how the thing looks quite easily.
Remember, if you want to get your grubby hands on the code you need to learn how to use SVN. Again, this tutorial project is hosted by kenai.com at this URL: http://kenai.com/projects/addressbook-tap.
Hoots!

No comments:
Post a Comment